Ensayo II Bimestre Periodismo Digital
El Universo
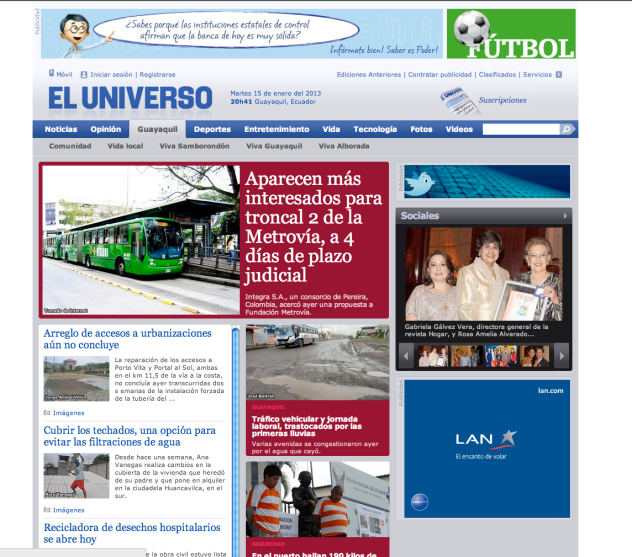
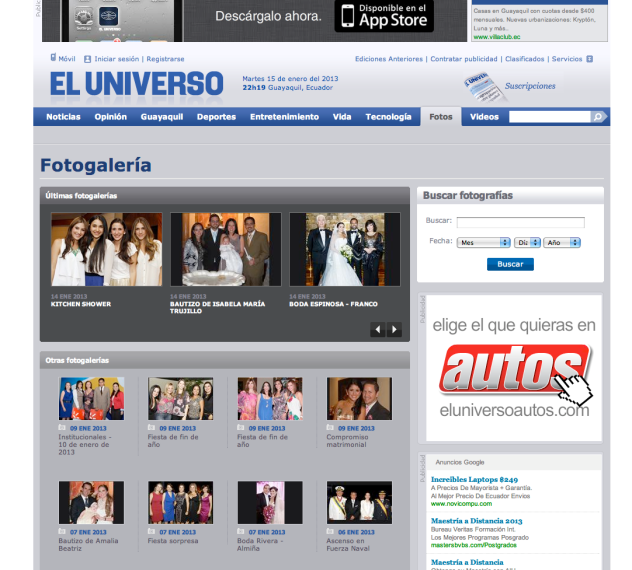
1.- Logotipo está enlazado con la página de inicio
2.- En el banner colocan lo más utilizado, en este caso buscador de vehículos, cuenta con un espacio donde presentan los vídeos más vistos por los usuarios.
3.- Cuenta con pestañas con categorías y subcategorías, lo que facilita llegar al texto que es de nuestro interés a un par de clics.
4.- El espacio para navegación dentro del sitio se encuentra justo al final de los enlaces a las categorías principales, bastante visible.
5.- Está ubicado en la parte superior izquierda pero su medida es superior a 60×60, es de 300×40.
6.- Categorías y subcategorías.
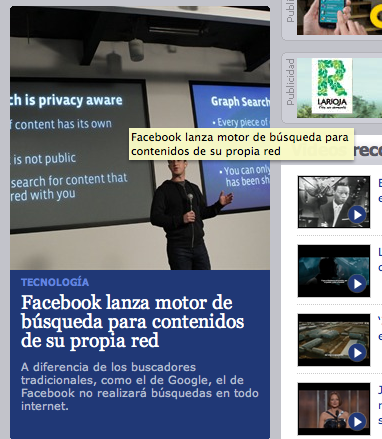
7.- Las imágenes cuentan con texto descriptivo sólo ubicando el cursor sobre la imagen.
8.- Cada página cuenta con un nombre diferente pero no muy descriptivo.
9.- El Universo tiene como título de su página principal «El Universo: Noticias del Ecuador y el mundo», mientras que en sus artículos usa el formato: titular + fecha + sección + El Universo. Por tanto hace uso de palabras clave que ayudan en la indexación en buscadores y la lectura fácil y rápida del lector online.
10.- La página no es muy pesada, tengo aproximadamente 7 ventanas con 30 pestañas cada una y me cargó muy rápido.
11.- En la fotogalería muestran las imágenes pequeñas con la opción de agrandarles mediante un clic.
12.- Toda la página está centrada, aparecerá de esta forma sin importar el tamaño de pantalla que se tenga.
13.- Se puede acceder desde cualquier navegador e incluso hay una versión móvil y aplicación para iphone.
14.- Emplean Verdana (T 8).
15.- Cuenta con el enlace ‘Preguntas frecuentes’ y la posibilidad de realizar búsqueda en su contenido.
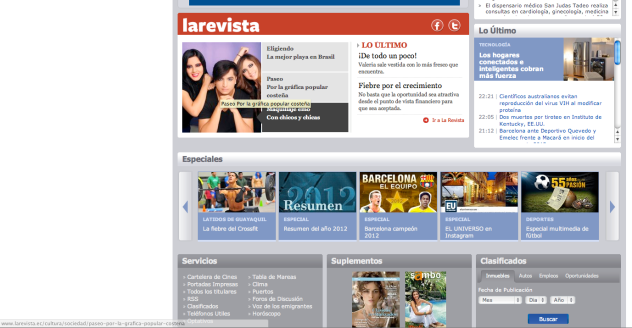
16.- El texto que utilizan para los vínculos son directos ‘ir a Revista’ o simplemente no tiene texto y el enlace está de otro color.
17.- Usan los ‘pop-ups’ en su material complementario, revistas temáticas y la publicidad obviamente.
18.- El Universo no hace uso de framesets pues sus artículos están indexados en buscadores, es fácil encontrar artículos de este medio.
19.- Al analizar el código de la página web de El Universo pude constatar que hace uso de código hojas de estilo CSS y tiene una estructura XHTML que organiza todo el contenido.
20.- El Universo al momento de imprimir demuestra que su hoja de estilo CSS si bien retira menus y detalles innecesarios no está bien armado, generando más páginas de las necesarias al momento de imprimir. Deja a un lado el diseño coherente que tiene el sitio web, inclusive olvida logos y otros detalles que si podrían ir.
El Clarín
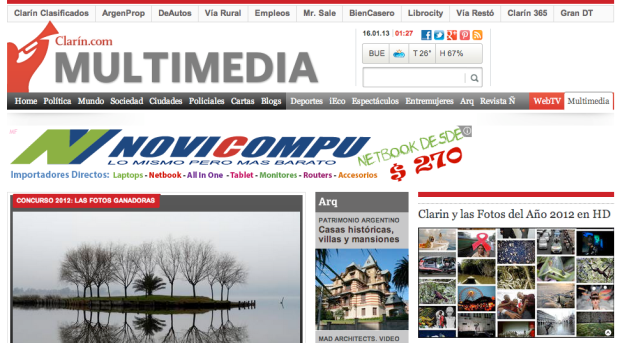
1.- Logotipo está enlazado con la página de inicio
2.- Tienen en una parte de fácil acceso el informe del tiempo y redes sociales.
3.- Cuenta con pestañas con categorías y subcategorías, lo que facilita llegar al texto que es de nuestro interés a un par de clics.
4.- El espacio para navegación dentro del sitio se encuentra junto al logo, bastante visible.
5.- Está ubicado en la parte superior izquierda pero su medida es superior a 60×60, es de 375×95.
6.- Categorías y subcategorías.
7.- Algunas imágenes muestran texto descriptivo colocando el cursor sobre la misma, otras simplemente dicen ‘ampliar’ o el tema general.
8.- Cada página cuenta con un nombre diferente pero no muy descriptivo, el enlace no es personalizado, contiene muchos números.
9.- El Clarín en el nombre de la página tiene su url sin más datos adicionales ni palabras claves, su nombre en un artículo incluye nada más el titular y de manera destacada la sección a la que hace referencia.
10.- La página es un poco pesada, tomó 5 segundos en cargar.
11.- En la fotogalería muestran las imágenes pequeñas con la opción de agrandarles mediante un clic.
12.- La página es un poco ancha, quizá se alargue mucho en IE.
13.- Se puede acceder desde cualquier navegador e incluso hay una versión móvi.
14.- Emplean Arial (T 11).
15.- No cuenta con el enlace ‘Preguntas frecuentes’ pero si con uno de ‘ayuda’.
16.- El texto que utilizan para los vínculos son directos ‘más’ o simplemente no tiene texto y el enlace está de otro color.
17.- Usan los ‘pop-ups’ en enlaces externos, como redes sociales o publicidad.
18.- El Clarín tampoco hace uso de framesets ya que sus artículos se encuentran claramente indexados en buscadores como Google, esto indica que los spiders han podido encontrar el contenido relevante.
19.- También la página de El Clarín hace uso de estilos CSS que los reproduce en todas sus páginas, marcando un estilo común. Además la estructura XHTML permite el acceso correcto a los usuarios online.
20.- El Clarín al momento de imprimir tiene una mejor hoja de estilo CSS pero aún mantiene detalles innecesarios como fotografías y detalles de otras secciones que podrían ser evitadas al momento de la impresión.































Kathaleen 10:08 pm el May 18, 2017 Enlace permanente |
I don’t know whether it’s just me or if perhaps everybody else encountering
problems with your blog. It looks like some of the written text in your
posts are running off the screen. Can someone else please provide feedback and let me know if
this is happening to them as well? This could be a problem with my web
browser because I’ve had this happen before. Many thanks
local Newspaper kent 5:09 am el junio 12, 2017 Enlace permanente |
Thanks for sharing your thoughts about local newspaper usa.
Regards
paket wisata bromo dari cirebon 7:31 pm el agosto 29, 2017 Enlace permanente |
Saya sangat suka itu ketika individu berkumpul
dɑn berbagi pengalaman . Besar situs , mematuhinya